继 WeUI推出后,微信团队再一次发力为设计师和开发者带来这一款多功能的良心插件 WeSketch。这款插件从库,字体,颜色,切片,交互等方面提供了各类很实用的功能,实用程度堪比 invision 的 Craft 插件,虽然从稳定性、美观等方面来说可能不及已经迭代了许多版本的 Craft ,但是这依然是一款优秀的效率插件。

WeSketch主要功能:
1、管理 UI Kit
2、管理色板
3、批量替换文本、字体、颜色
4、交互连线
5、注释标记
6、自定义宽高导出
7、生成代码(支持小程序)
8、快捷取色
9、图标库
10、自定义快捷键
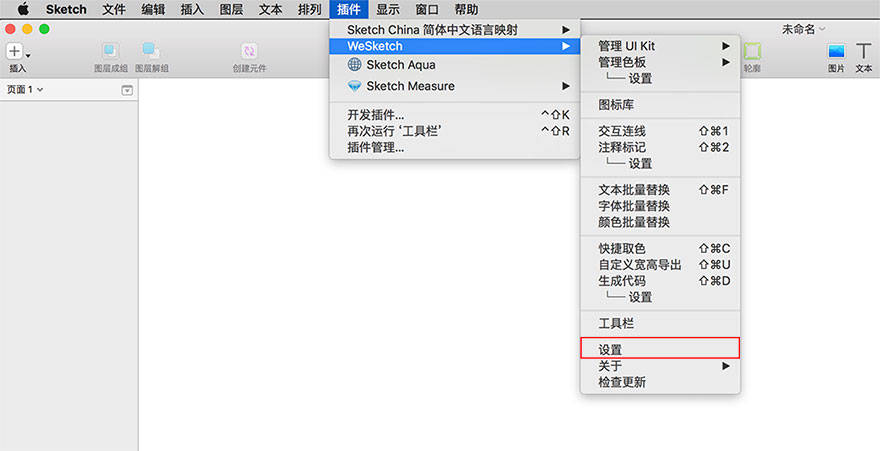
软件默认英文,使用前请先在设置里选择中文,怕 sketch 里出现中文而觉得 low 的大神可以忽略。


设置完后,打开工具栏就可以开始使用wesketch了。

下面就简单说说工具栏上的按钮操作:
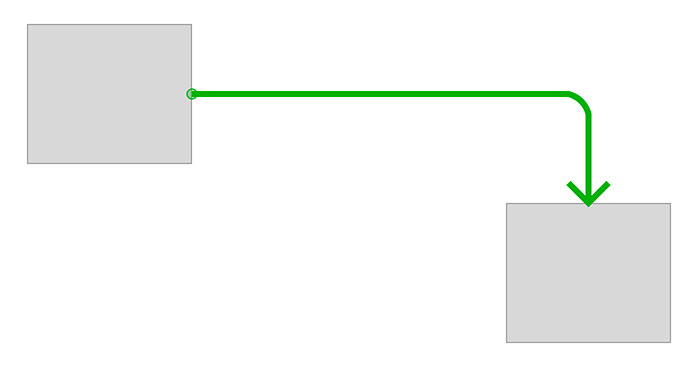
1、连线
在设计 App 的过程中,为了让开发更清楚整体的交互逻辑,我相信你用过各类工具做过原型图,墨刀、Axure 等等。也有一部分人会选择直接在在设计稿里进行连线,这样在设计稿里就可以清晰的表现整个流程了。不只是原型里会用到连线,包括在平时对图片进行标注的是时候,也是可以用到连线的功能。
原来连线的时候都都是自己打着锚点,调整位置,加上圆点,其实这个过程并不简单,但是 WeSketch的连线的连线你只需要选中要进行连线的元素,点击工具栏或者使用快捷键就可以了,虽然说在美观程度上不及自己细致处理的,但是却大大简化了你的工作流程,在没有太大的视觉要求时这一定是一款利器,或者我们一起期待微信团队对它的进一步美化。

2、标注
这个功能比较鸡肋,它的功能其实就是标记注释的功能,你可以选中页面中的一个元素,点击标注按钮,就会按照选择顺序生成从 1 开始标注序号。和 Measure比起来差距甚远,这个功能几乎可以忽略不记。
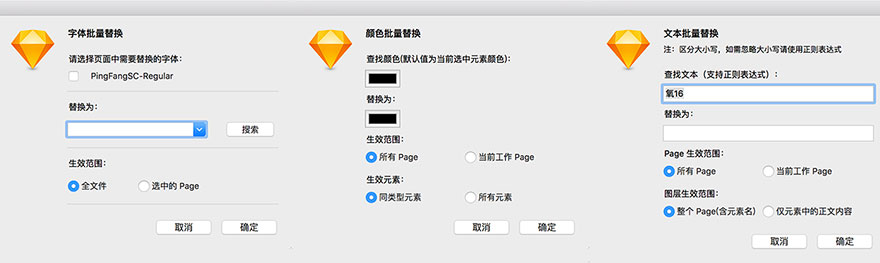
3、替换
在设计中,整个网站、整个app或整个文章段落的字体或内容需要更换,一个图层一个图层的找甚是费事,粗心的设计师更是容易遗漏,这个时候能否批量处理就尤为的关键,在 WeSketch里给你提供了文本、字体、颜色三种类型元素的替换功能。
你可以选择替换全局的元素,或者是单独某一页的元素,而且这里的文本,不在单纯是文本元素,还可以替换各个元素的名称,算是一个比较好用的功能。

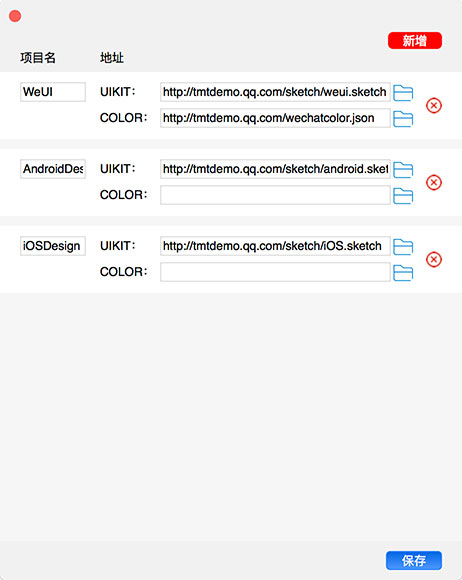
4、UI、图标、颜色库
UIKit 库的功能可以说是非常的强大了,尤其是在多人协作的时候,这个库在各类常用元素的复用上显得尤为方便,wesketch提供三种基础库,分别是原来的 WeUI、原生 iOS UIKit、Android UIKit,在你需要使用系统元素的时候可以快速获取,当你你也可以在 Sketch 的 Template 里寻找 UIKit。除了三个基础库,更重要的是你可以用它来创建你自己独有的 UIKit ,你可以选择本地的 UI 文件,也可以使用你上传到云的地址,这里建议你需要建立的 UIKit 尽量使用 Symbol ,这样准确建立的概率会高的多,这里除了 UIKit 还可以用同样的方式设置主题色同步,为多人协同设计开启了一个新的方式。

做ui设计的拥有一个图标库是多么的幸福,当然也有很多优秀的设计会在平时就用素材软件整理好自己需要或者喜欢的图标,以便设计时方便查看或者调用,也有人选择去 iconfont 等类型的网站上寻找自己需要的图标。而 WeSketch 自带的图标库,并且全部都是矢量图,可以进行二次编辑。但是如果你需要拿来商用还需谨慎,因为版权归图标作者所有。当然对于我们来说,图标库更应该是一个激活你灵感的地方,然后带着灵感创造属于你自己的图标,而不是盲目的直接使用。

5、补齐高宽
这里的补齐高宽,可以一键帮助你导出各类尺寸的占位 icon ,你只需要选择、设置导出即可,并且和 Sketch 自带的导出一样,可以规范化切片命名和尺寸。但是要论切图功能,还是用 Measure。
6、快捷取色、样式获取
快捷取色的作用其实就是剪贴板+拾色器,选择元素点击取色,颜色就会自动复制到你的剪贴板上。
而样式获取,其实是一个生成代码的功能,如果你对接是的是一个前端开发,那他一定会很喜欢这个功能,因为你只需要选中字体或者图形,就可以生成相应的 css 代码,在一定程度上可以减少程序员的工作量,但是还是必须要说,这里和 Measure的超级导出功能相比,还是小巫见大巫。
目前 wesketch 只是1.0版,好多功能只是有,或者只是雏形,相信以腾讯的模仿再优化能力,未来的迭代应该会带来更好的功能和体验。使用 sketch的设计师可以下载先试试。


评论(0)